1. หาโค้ดนาฬิกาก่อน หาได้จากที่ไหน? ที่ ๆ เราไปหาบ่อยก็คือใน Bloggang ค่ะ แล้วเลือกที่หมวด การตกแต่งบลอค จะมี blogger ใจดี แจกโค้ดนาฬิกาเยอะแยะเลยค่ะ ตัวอย่างโค้ดนาฬิกาที่เลือกมาดังข้างล่างค่ะ
<iframe src="http://www.animekaos.fr/naruto-clock.htm" width="69" height="67" scrolling="no" frameborder="no" allowtransparency="true" border="0" framespacing="0"></iframe>
เมื่อเลือกได้แล้ว ให้ Copy โค้ดทั้งหมดไว้ก่อนค่ะ
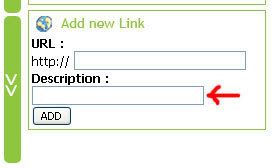
2. กลับมาที่ Exteen ค่ะ เข้าไปที่ Preferences --> Links ตรง Add New Link ให้นำโค้ดที่ Copy ไว้มาใส่ใน Description: ค่ะ ดังรูป

ส่วนตรง URL: จะเว้นว่างไว้ก็ได้ค่ะ แต่ถ้าเว้นว่างไว้ เวลาไปกดที่นาฬิกาในหน้าบลอคของเรา มันจะไปยังหน้า Page not found น่ะค่ะ เราก็เลยใส่ใน URL: ให้ลิงค์มายังหน้าเดิมโดยใส่ดังนี้ค่ะ jennessa.exteen.com/# เพื่อน ๆ ก็ใส่ชื่อ username ของตัวเองแทนคำว่า jennessa นะคะ เสร็จแล้วกดปุ่ม ADD ได้เลยค่ะ
3. กดปุ่ม View your blog ได้เลยค่ะ ^ ^" นาฬิกาน่ารัก ๆ จะอยู่ข้าง ๆ บลอคตรง Links ค่ะ ดูตัวอย่างนาฬิกาจากโค้ดนี้ได้ทางซ้ายมือเลยค่ะ(^ ^)V
** อย่าลืมเลือกให้แสดง Link ในบลอคก่อนนะคะ ที่ Theme --> Select Components แล้วติ๊กถูกที่ Links แล้วกด ok ค่า
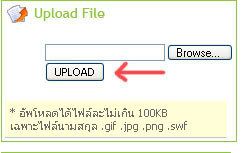
1. หารูปที่จะนำมาใช้ทำเป็น link ก่อนค่ะ save รูปไว้ในเครื่อง จากนั้น upload ไปไว้ตามเวบที่รับฝากรูปหรือใน Exteen เองก็ได้ค่ะ โดยไปที่ Manage Blog --> Manage Files แล้วเลือกไฟล์รูปที่ต้องการ จากนั้นกด Upload ค่ะ

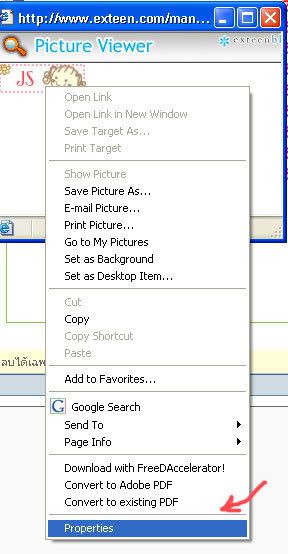
2. เมื่อ Upload เสร็จแล้ว ไฟล์รูปที่เราเลือกจะอยู่ทางด้านซ้าย ให้คลิกที่ชื่อรูปที่เรา upload ขึ้นไปค่ะ จะมีหน้าต่างเล็ก ๆ ขึ้นมาแสดงรูปของเรา
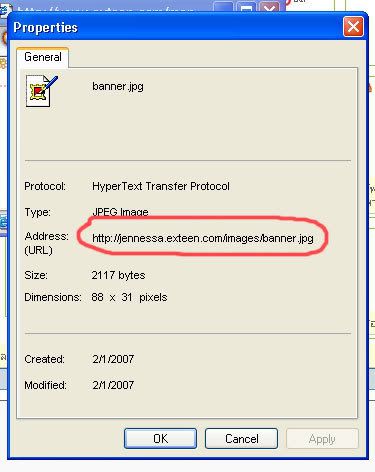
3. คลิกขวาที่รูปแล้วเลือก properties ค่ะ จากนั้นให้ copy url ของรูปเก็บไว้ก่อนค่ะ


4. ต่อไปจะทำการเพิ่ม link แล้วนะคะ ไปที่ Preferences --> Link
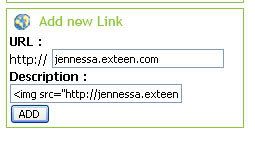
5. ตรง Add New Link ในช่อง URL: ให้ใส่ url ของเวบที่เราจะให้ link ไปนะคะ ส่วนตรง Description ให้ใส่ดังนี้ค่ะ
<img src="[url ของรูป]" alt="[คำอธิบายรูป]" border="0">
ตัวอย่างเช่น ถ้าเจนเนสซ่าจะทำรูปที่ link มายังบลอคของเจนเนสซ่าเอง url คือ http://jennessa.exteen.com และ url ของรูปภาพคือ http://jennessa.exteen.com/images/banner.jpg (จากตัวอย่างข้างบน) ดังนั้น
ในช่อง URL: จะใส่ว่า jennessa.exteen.com
ในช่อง Description: จะใส่ว่า <img src="http://jennessa.exteen.com/images/banner.jpg" alt="Jennessa's Blog" border="0">
ดังรูปข้างล่างค่ะ

ข้อความตรง alt นั้น จะขึ้นมาเมื่อเราเอาเมาส์ไปชี้ค้างไว้ที่รูปค่ะจากนั้นกดปุ่ม ADD ได้เลยค่ะ
6. เสร็จแล้วค่ะ จากนั้นก็ลองดูที่หน้าบลอค จะมีรูปภาพอยู่ใต้เมนู Link เป็นอันเสร็จเรียบร้อยค่ะ
เป็นเพราะว่ารวมวิธีการ upload รูปขึ้นไปใน exteen ด้วย วิธีการก็เลยดูยาวหน่อยนะคะ แต่ถ้าใครที่มีรูปฝากไว้ที่เวบอื่นอยู่แล้ว ก็สามารถข้ามมาทำที่ข้อ 4 ได้เลยค่ะ ดูตัวอย่างผลงานจากเมนู Link ของบลอคนี้ได้เลยค่ะ เพื่อน ๆ คนไหนอยาก link มาหาเราโดยใช้รูปภาพ ก็สามารถ copy ภาพ banner อันนี้ไปใช้ได้เลยนะคะ (^ ^)V
วันนี้จะมานำเสนอวิธีขยายความกว้างพื้นที่แสดงข้อความในเอ็นทรีกัน
เป้นวิธีปรับแต่งความกว้าง สำหรับธีมเวอร์ชั่นใหม่ของเอ็กทีนโดยเฉพาะเลย
ในตัวอย่างจะขยายความกว้างขึ้นอีก 100px (pixels) เพราะง่ายต่อความเข้าใจครับ
ให้ไปที่ Tab ชื่อ Theme
> คลิกที่ปุ่ม Edit ของธีมที่ต้องการ
> หน้าจอ CSS Editor จะโผล่ขึ้นมา
> ให้แก้ไขข้อมูลของธีมที่ถูกเลือกในจุดต่าง ๆ ตามนี้
#page
#header, #neck, #belly, #leg, #footer
ให้แก้ไขค่า width จาก 780px เป็น 880px
#coverimage
#neck .module
#leg .module
ให้แก้ไขค่า width จาก 730px เป็น 830px
#content
ให้แก้ไขค่า width จาก 490px เป็น 590px
#header, #neck, #belly, #leg, #footer
ให้แก้ไขค่า width จาก 780px เป็น 880px
#coverimage
#neck .module
#leg .module
ให้แก้ไขค่า width จาก 730px เป็น 830px
#content
ให้แก้ไขค่า width จาก 490px เป็น 590px
เพราะถ้าสังเกตในธีม จะเห็นว่ามีไฟล์รูปในส่วนที่เป็นขอบของบล็อก
ซึ่งจะเกิดจากไฟล์รูป 3 ไฟล์ประกอบกัน คือ header footer และ belly
ให้รูปมีขนาดความกว้างสูงสุดตามที่เรากำหนดไว้ ซึ่งในที่นี้ก็คือขนาด 880px
#header ให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกไฟล์ header ที่แก้ไขความกว้างแล้ว) top left no-repeat;
#neck
#legให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) top left;
#bellyให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) repeat-y;
#footerให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้วurl(เลือกตำแหน่งไฟล์ footer ที่แก้ไขความกว้างแล้ว) bottom left no-repeat;
ซึ่งจะต้องนำรูปที่แก้ไขแล้วมาอัพโหลดเก็บไว้ในพื้นที่ในบล็อก url(เลือกไฟล์ header ที่แก้ไขความกว้างแล้ว) top left no-repeat;
#neck
#legให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) top left;
#bellyให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) repeat-y;
#footerให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้วurl(เลือกตำแหน่งไฟล์ footer ที่แก้ไขความกว้างแล้ว) bottom left no-repeat;
แล้วจึงนำเอา url ของแต่ละภาพไปใส่ในตำแหน่งที่กำหนดไว้
และข่าวดีก็คือ ผมทำรูปพวกนั้นมาให้โหลดกันแล้ว ก๊อปเอาไปใช้กันได้เลย
คำเตือน: การใช้ไฟล์ PNG ในบล็อก อาจส่งผลข้างเคียงอย่างรุนแรงกับผู้ที่ใช้ IE ได้ อ่านที่นี่ »
หรือถ้าคุณคิดว่าขนาด 880 นั่นยังกว้างไม่พอสำหรับบล็อกคุณ เอาไปเลย 980 pixels
ซึ่งน่าจะพอเพียงสำหรับการทำ sidebar แบบสองฝั่งคลองได้ครับ
เสร็จแล้วล่ะ แค่นี้บล็อกของคุณก็จะกว้างขึ้นทันตาเห็น สามารถอัพเอ็นทรีกันได้กว้างจุใจ
